

Click anywhere on your artboard to open the Rectangular Grid Tool Options Window. Right-click on the Line segment tool icon, then click on the Rectangular Grid tool icon. In this tutorial, you will be learning how to make Rectangular, Isometric and Circular Polar grids. The first thing you need to decide is what kind of grid will best suit your design needs. Or maybe you’re a bit rusty and need a refresher course. Using the isometric grid, you can map out your artwork easily and quickly.So you want to make a grid in Adobe Illustrator, but you aren’t quite sure where to begin.

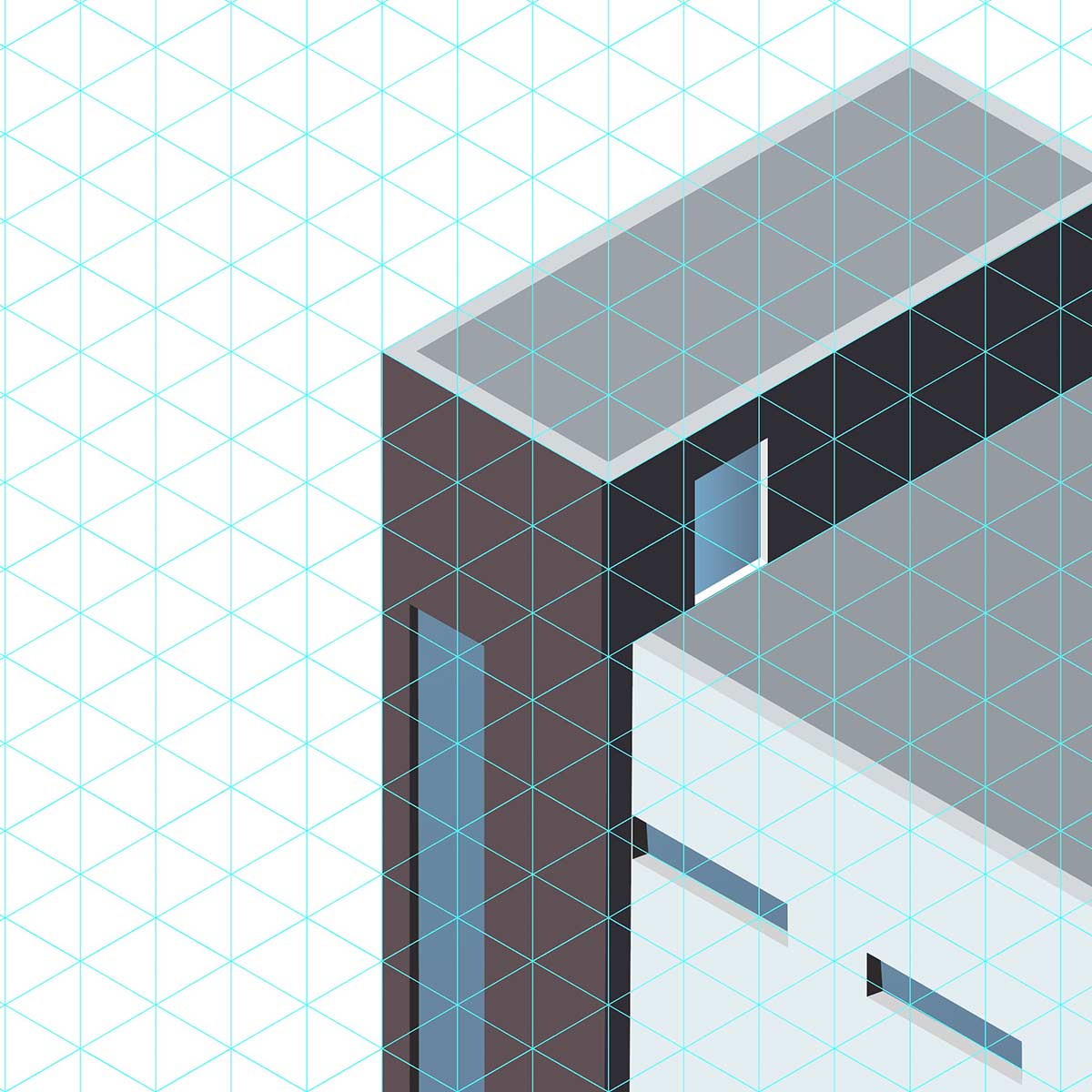
You can probably see the comparison between Silicon Valley (we love our references!). Although this looked quite good to begin with, we felt it lacked a bit of personality and blended in with a lot of other artwork seen on corporate websites online.Įvolving this, we took inspiration from some of our favourite tv shows and video games such as civilization. This is where I began looking at flat design art, which I could create inside of Illustrator. Being the main art worker, I had to create artwork in a quick turnaround whilst not sacrificing quality. We had to reinvent our art style, while still championing our core principles. It took far too long to create a simple sprite character. As the business grew, we slowly began to outgrow this art style as we were quite limited to what we could create with the artists in house. When creating our initial branding for PixelHaze, we first settled with a retro, eight-bit pixelated art style which represented our love for the 80s video game aesthetic and championed our love for a pop culture at the same time.


 0 kommentar(er)
0 kommentar(er)
